读书管理后台开发项目-8.菜单权限新增编辑API开发
新增菜单功能前端开发
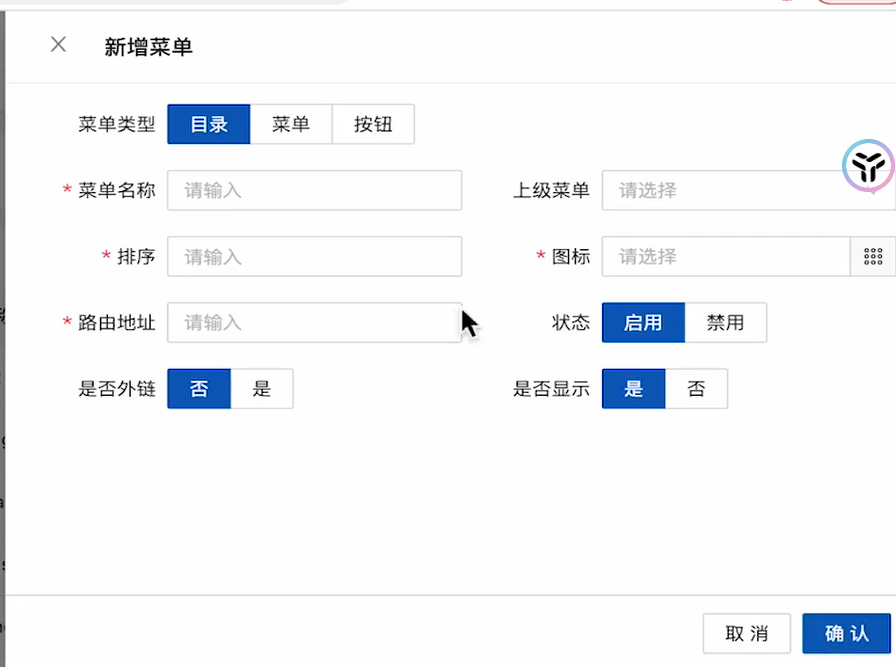
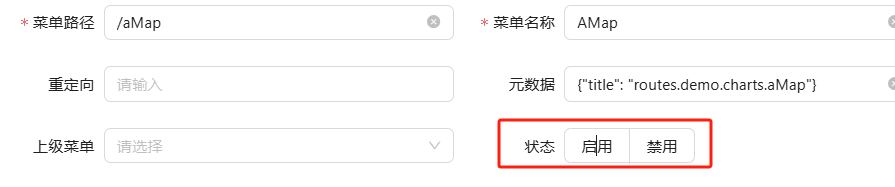
开发此处页面:
阅读代码发现页面由 formSchema 变量动态生成,于是将其改造为如下数据
1 | |
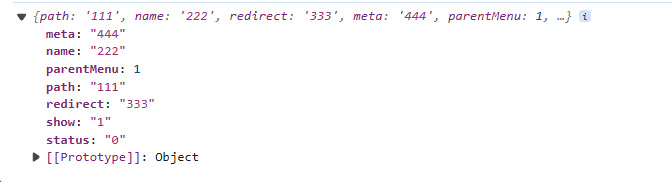
点击新增菜单填入数据并点击确认后即可在控制台看见新增菜单的数据
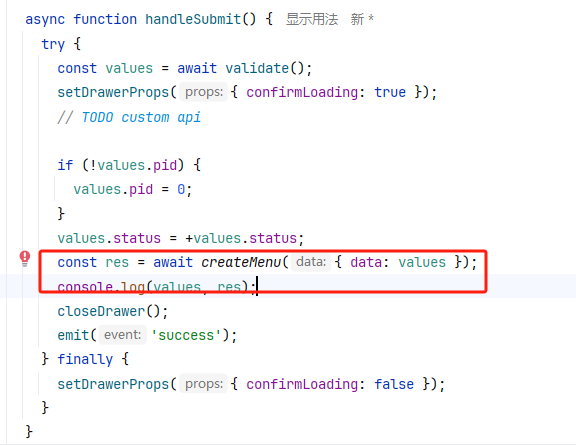
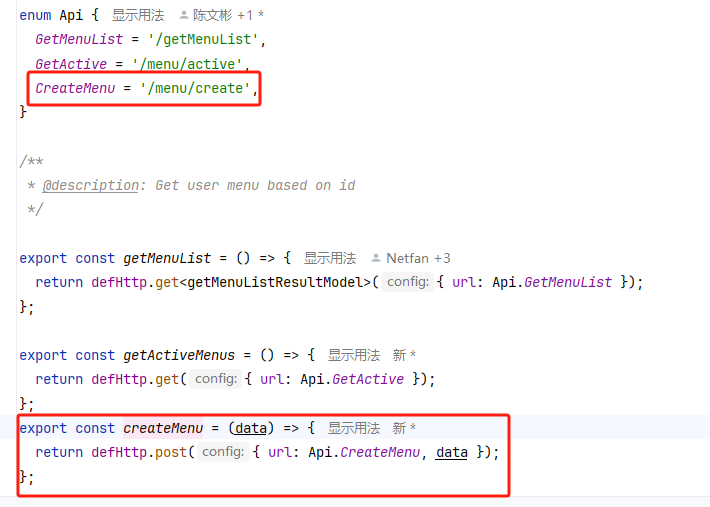
翻阅代码可在handleSubmit处找到调用新增菜单的Api。
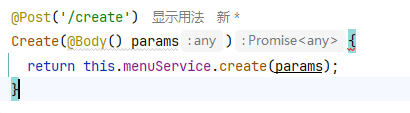
接着在后端进行开发新建菜单接口
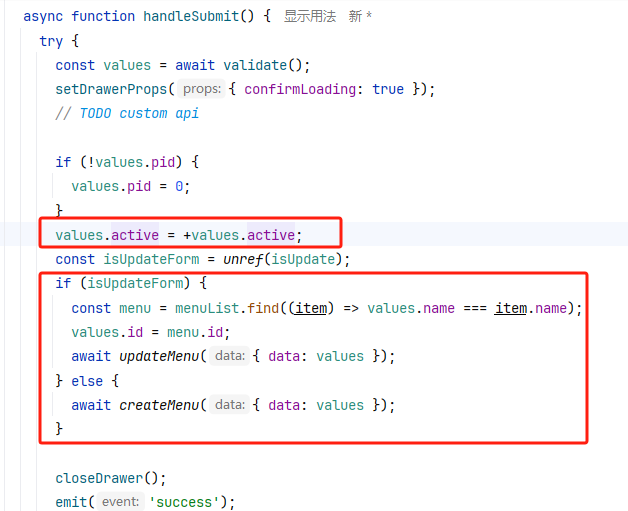
在前端handleSubmit处给新增的菜单添加pid
然后配置前端请求接口

update menu开发
编写nest.js后端接口
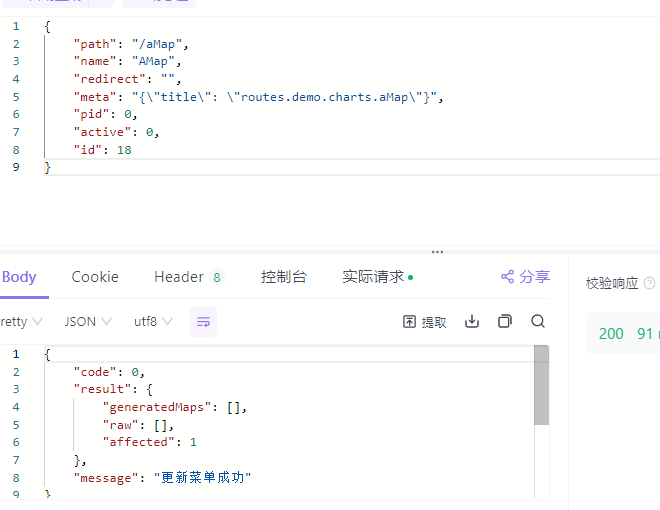
测试接口:
配置好前端表单字段:
在打开抽屉时做判断决定
执行更新菜单还是新增菜单
修复禁用启用状态显示异常

注意字段值的类型:

除此之外还有一个BUG:可以直接禁用一级菜单。如果直接禁用顶级菜单则会导致页面出错所以需要优化禁用逻辑
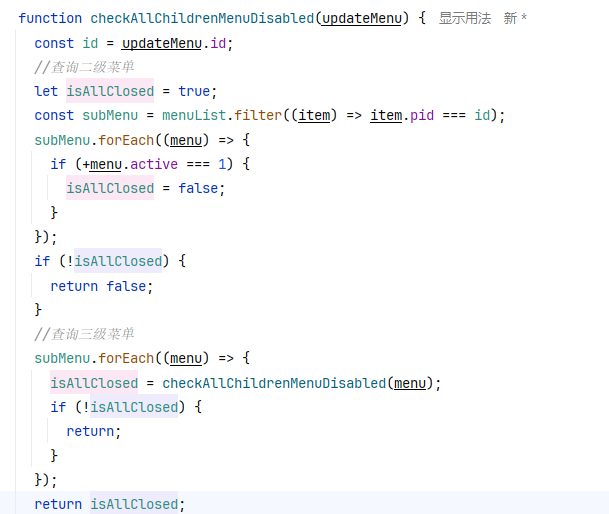
优化菜单禁用逻辑
只有在所有子菜单都被禁用,父菜单才能禁用
1 | |
修复编辑菜单时父菜单丢失
再menu/index.vue下的handleEdit中将pid与parentMenu做映射即可
1 | |
读书管理后台开发项目-8.菜单权限新增编辑API开发
https://nanxfu.github.io/2024/09/29/读书管理后台开发项目-8-菜单权限新增编辑API开发/